extension Browser
Liste d'extensions que j'utilise :
- Link to Text Fragment
- Firefox Multi-Account Containers
- Stylus - Easily install themes and skins for many popular sites
- https://github.com/mbnuqw/sidebery
- https://github.com/andreicristianpetcu/always_open_in_current_tab
- https://github.com/cavi-au/Consent-O-Matic
- https://addons.mozilla.org/en-US/firefox/addon/darkreader/
- https://github.com/pistom/hohser
- https://github.com/zeraye/searxng-firefox-extension
- https://github.com/nc7s/whatwesay
- https://github.com/dessant/web-archives
- https://sponsor.ajay.app/
- https://github.com/lawrencehook/remove-youtube-suggestions
- https://flagfox.wordpress.com/
- https://github.com/tom-james-watson/old-reddit-redirect
- https://addons.mozilla.org/en-US/firefox/addon/bitwarden-password-manager/
- https://addons.mozilla.org/en-US/firefox/addon/nitter/
- https://github.com/fabiocchetti/wide-github
- https://addons.mozilla.org/en-US/firefox/addon/languagetool/
- LinkedIn Feed Locker
- Unlock Medium article
- CORS Unblock (voir CORS)
Journaux liées à cette note :
J'ai découvert l'extension Firefox Unlock Medium Article
#JaiDécouvert extension Firefox pour bypass l'obligation de créer un compte Medium pour consulter un article des articles Medium : Unlock Medium article.
L'extension se base sur le site web : https://freedium.cfd.
Journal du mardi 19 août 2025 à 11:05
Ces derniers jours, j'ai lu :
- le thread Hacker News : "Sunny days are warm: why LinkedIn rewards mediocrity"
- et le billet "Le personal branding, c’est fini " de Laëtitia Vitaud
à propos de LinkedIn.
Cela me rassure d'observer que d'autres partagent mon opinion sur la médiocrité générale des posts LinkedIn.
Dès les années 2010, j'avais remarqué une dérive : la plupart des gens cherchaient à gonfler leur réseau en acceptant toutes les connexions, y compris de parfaits inconnus.
Selon moi, LinkedIn devrait représenter les relations authentiques entre les gens. J'ai toujours suivi cette règle personnelle pour accepter une connexion : si je croise cette personne dans la rue, est-ce que je prendrais le temps de la saluer ?
J'utilise LinkedIn essentiellement comme carnet d'adresses et base de données de CV dynamiques, ainsi que pour comprendre la structure et la dynamique des organisations.
En revanche, je consulte très peu mon feed. Pour éviter de le voir, j'ai installé l'extension Browser "LinkedIn Feed Locker".
Première description du gestionnaire de projet de mes rêves
Introduction
Cela fait depuis 2022 que je souhaite prototyper un outil de gestion de tâches (issues) avec certaines fonctionnalités que je n'ai trouvées dans aucun outils Open source ou closed-source.
En novembre 2022, j'ai commencé le tout début d'un modèle de données PostgreSQL, mais je n'ai pas continué.
Je souhaite, dans cette note, présenter mon idée de prototype, présenter les fonctionnalités que j'aimerais implémenter.
Nom du projet : Projet 24 - Prototyper le gestionnaire de projet de mes rêves
Ces idées de fonctionnalité sont tirées de besoin personnel que j'ai rencontré depuis 2018, dans mes différents projets professionnel en équipe.
Pour réduire mon temps de rédaction de cette note et la publier au plus tôt, je ne souhaite pas détailler ici l'origine de ces besoins.
Je souhaite juste décrire quelques fonctionnalités que je souhaite et quelque détail technique sans expliquer l'origine de mon besoin.
Sources d'inspiration
Mes principales sources d'inspiration :
- Certaines fonctionnalités issues et projects de GitHub et ses dernières améliorations.
- Certaines fonctionnalités Plan and track work de GitLab.
- Certaines fonctionnalités de Basecamp, par exemple, j'adore les Hill Charts (https://basecamp.com/hill-charts).
- Certaines fonctionnalités de Linear.
- Certaines fonctionnalités de OpenProject
Je me projette d'utiliser Projet 24 dans les framework de gestion de projets suivants :
Ainsi qu'avec la technologie sociale Sociocratie 3.0.
Liste de fonctionnalités en vrac
- Permettre d'importer / exporter une ou plusieurs issues dans un format de fichier YAML.
- Permettre d'importer / exporter ces fichiers via Git.
- Permettre l'utilisation de branche : création, suppression, merge de branches.
- Permettre la gestion des branches via l'interface web.
- Visualisation web des diff entre deux branches.
- Permettre de commit ou créer des snapshots d'une branche.
- Permettre d'attribuer à une issue une estimation basse et haute de temps d'implémentation.
- Permettre d'activer un Hill Charts sur toute issue.
- Permettre d'indiquer un niveau d'approximation d'une issue
- Permettre aux lectures d'une issue d'indiquer leur niveau de compréhension de l'issue
- Permettre de configurer la taille maximum en mots d'une issue. Pour forcer un certain niveau de synthèse.
- Permettre de calculer le poids d'une issue en faisant la somme basse et haute de toutes ses dépendances.
- Système inspiré de Tinder pour prioriser les issues. L'application présente deux issues choisies selon un algorithme Elo et invite l'utilisateur à désigner celle qu'il considère comme prioritaire.
- Implémenter un système de tags d'issues personnalisés où chaque utilisateur peut créer ses propres étiquettes. La visibilité de ces tags serait configurable : mode privé pour un usage personnel ou mode partagé pour les rendre disponibles aux autres utilisateurs.
- Permettre de créer des portfolios d'issue par utilisateurs.
- Pas de séparation des entités Epic (gestion de projet logiciel) / Issue contrairement à ce que fait GitLab.
- Permettre d'utilisation d'une extension Browser pour enrichir les pages GitHub, GitLab, Linear ou Forgejo avec les fonctionnalités de Projet 24.
- Permettre au Projet 24 d'améliorer une instance privé Forgejo avec un wrapper HTTP.
- Système de dashboard pratiquement identique à GitHub projects.
- Système de commentaire comme GitHub, mais avec un système de thread.
- Support de wikilink et alias au niveau de toutes les ressources texte.
- Support d'une fonctionnalité de publication de notes éphémères attachées à chaque utilisateur.
- Permettre la création d'issues ou de notes "flottantes". Une issue "flottante" n'appartient à aucune ressource spécifique — elle n'est rattachée ni à un projet, ni à un groupe. Cette fonctionnalité me semble essentielle et je compte la détailler dans une note dédiée prochainement.
- Proposer une extension Browser qui détecte automatiquement les issues liées à l'URL de la page actuelle. Cela permettrait d'accéder rapidement aux issues ou notes "flottantes" selon le contexte de navigation.
- Très bon support Markdown, contrairement aux implémentations de Slack, Notion ou Linear. Il devrait être possible de basculer entre le mode d'édition riche et le mode markdown. Le contenu copié doit générer du markdown valide dans le presse-papier.
- Respect strict des conventions Web : permettre l'ouverture de toutes les pages dans un nouvel onglet, etc.
- Mettre l'accent sur la performance de rendu des pages. Implémenter en priorité un système de métriques pour mesurer les temps de rendu.
- Proposer un système de génération de titre d'issue et de tag basé sur un LLM.
- Mettre en place un système qui utilise un LLM pour proposer automatiquement des titres d'issues et des tags.
- Alimenter une base de données vectorielle avec les descriptions d'issues et leurs commentaires pour activer la recherche sémantique.
Expérience utilisateur
Comme SilverBullet.mb, un outil fait dans un premier temps pour les hackers.
Détails techniques
- Stockage dans Elasticsearch pour faciliter les recherches par tags et plain text.
- Utilisation de nanoid de 5 caractères pour identifier les issues.
- Utilisation de Git hook pre-receive côté serveur pour importer des données (issues, notes, etc)
En 2016, Philippe Lafoucrière m'a appris que contrairement aux règles de typographie française, en typographie anglaise, il ne faut pas placer d'espace avant le caractère deux points :.
Je pense d'ailleurs que cette différence est peu connue par les Français et inversement.
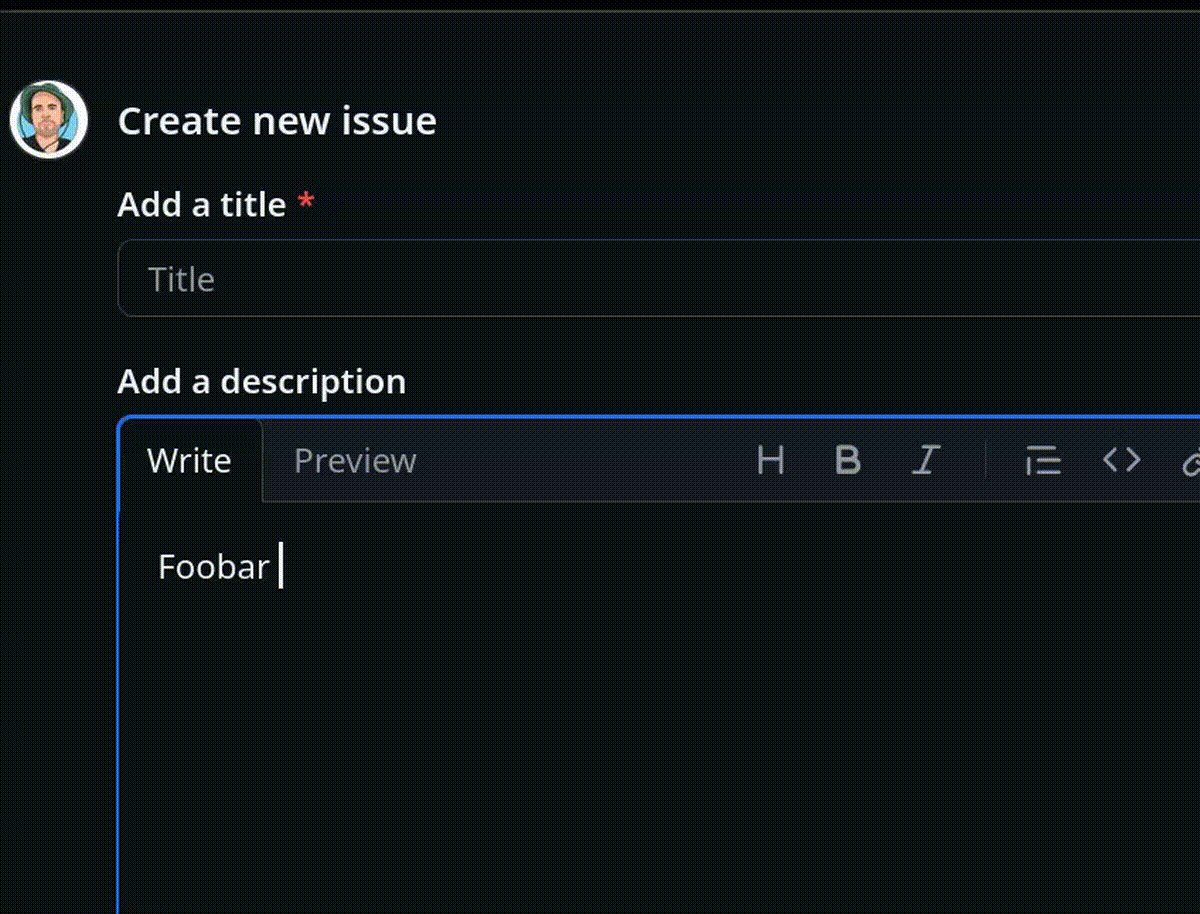
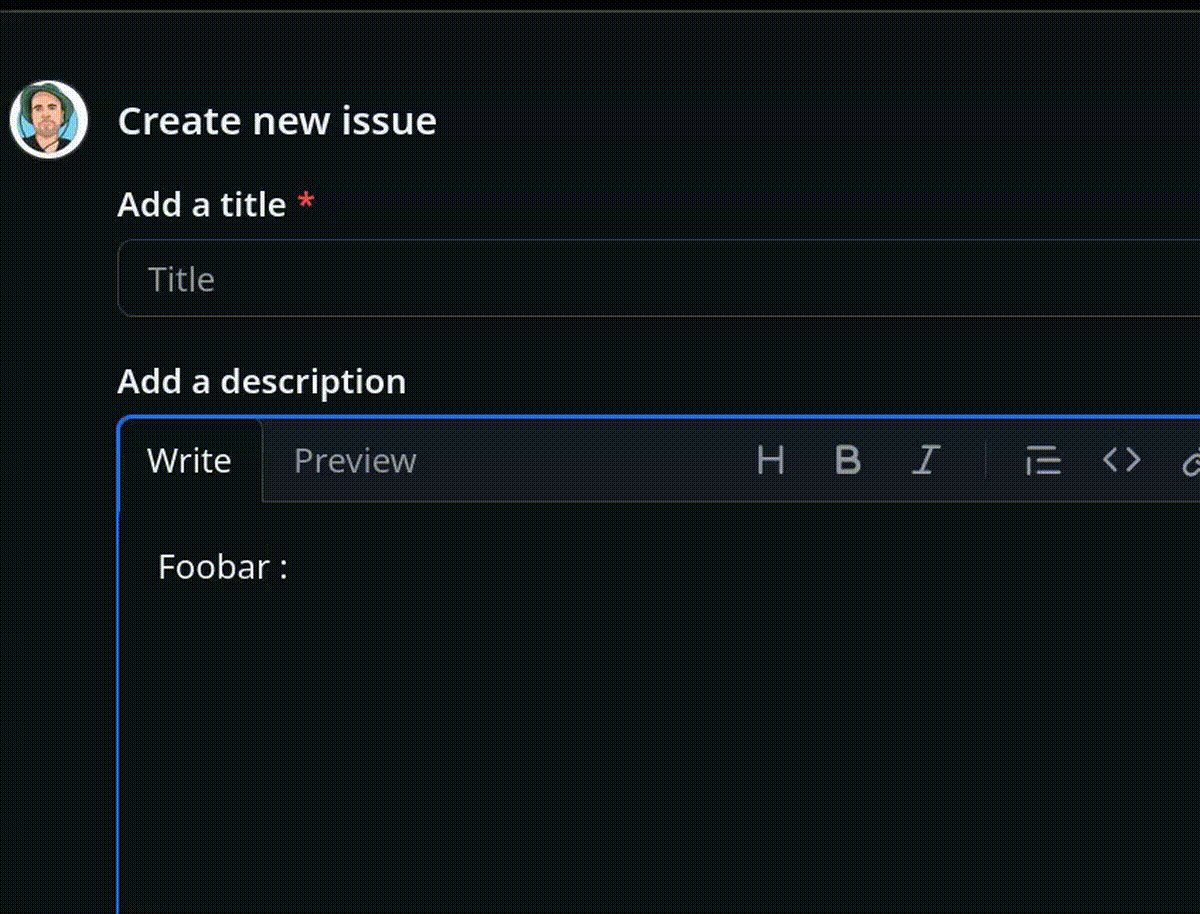
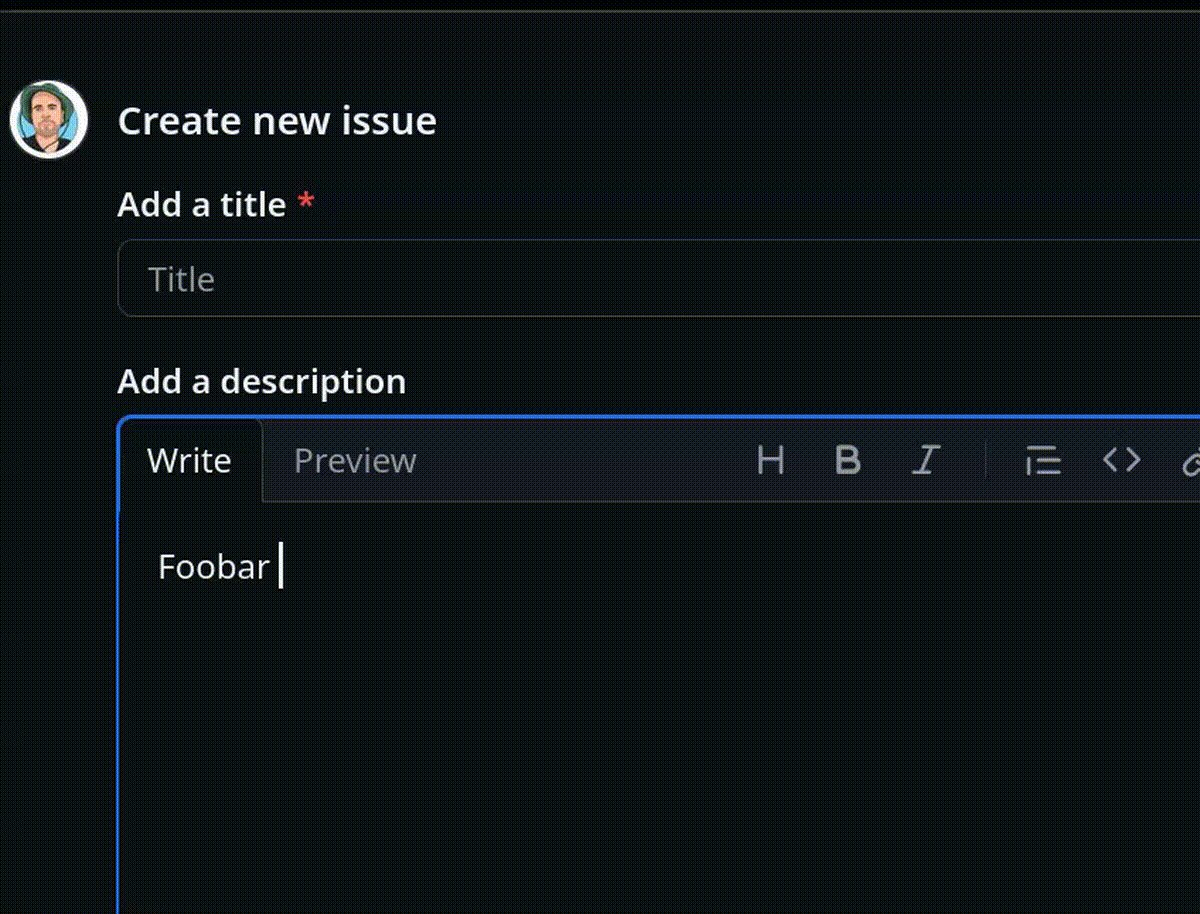
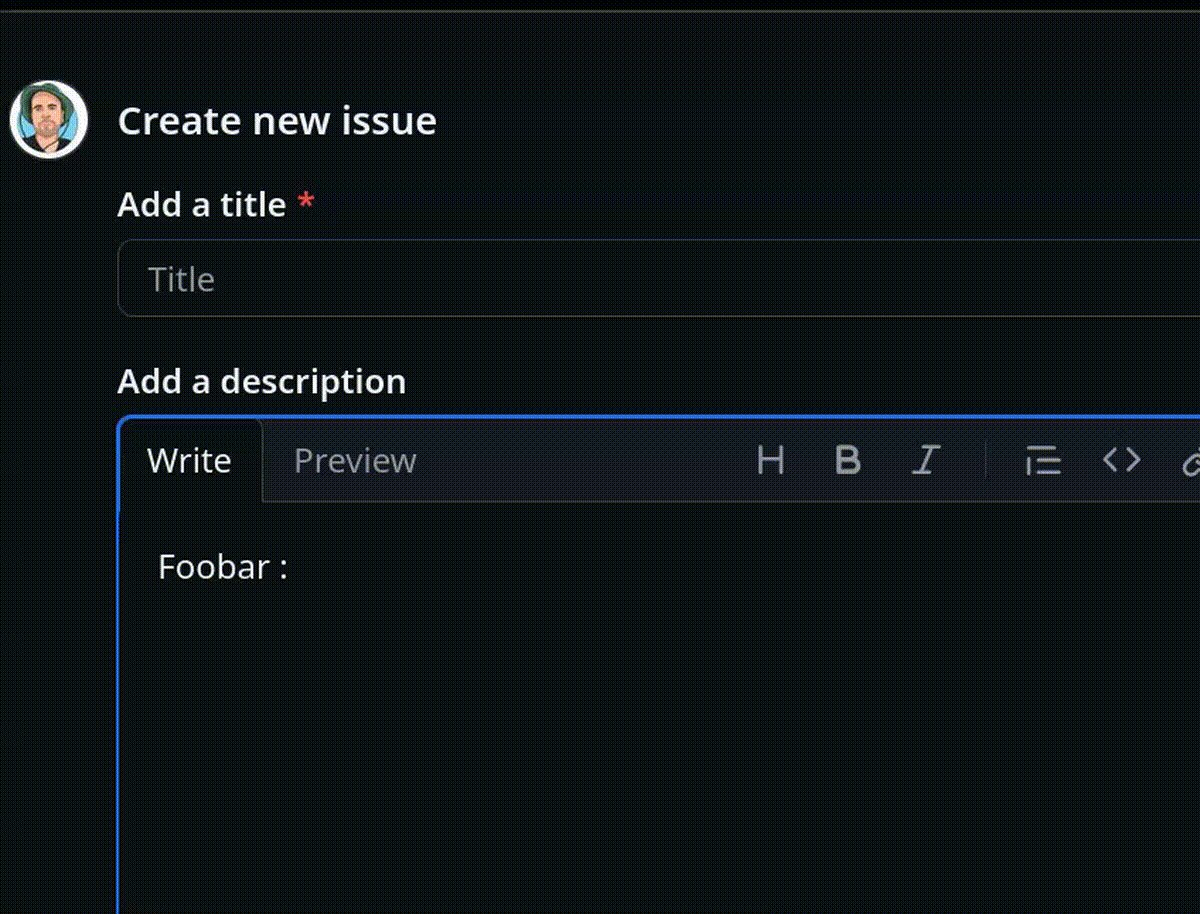
Une des conséquences malheureuses de cette différence est la présence généralisée d'une popup de suggestion automatique d'émojis après la séquence <espace>: dans les éditeurs de texte Markdown. Cette fonctionnalité est activée par défaut, sans option pour la désactiver, par exemple, dans GitHub, GitLab ou Discourse.
Exemple :

En 2022, j'ai implémenté et publié un User Styles pour Firefox (maintenant LibreWolf) basé sur Stylus pour désactiver cette autosuggestion automatique d'émojis sur GitHub, GitLab.
Je viens d'ajouter une règle pour Discourse.
Voici ces règles exécutées par Stylus (le fichier) :
@-moz-document regexp("http.*gitlab.*") {
.atwho-container #at-view-58 {
display: none !important;
}
}
@-moz-document domain("github.com") {
[class^="AutocompleteSuggestions"] {
display: none !important;
visibility: hidden !important;
}
}
@-moz-document regexp(".*discourse.*"), regexp(".*discussion.*") {
.autocomplete.ac-emoji {
display: none !important;
}
}
Comment l'installer ?
- Installer l'extension Firefox : https://add0n.com/stylus.html
- Et ensuite, cliquer sur le lien suivant pour installer mon fichier User Styles : https://github.com/stephane-klein/dotfiles/raw/refs/heads/main/userstyles/disable-gitlab-github-discourse-emoji-picker.user.css
Je vais essayer de rassembler mes User Styles dans ce dossier : https://github.com/stephane-klein/dotfiles/tree/main/userstyles.
Journal du samedi 01 mars 2025 à 21:37
Note de type #mémento pour documenter mes paramètres de configuration LibreWolf.
Je me suis basé sur le repository firefox-csshacks pour implémenter mon fichier userChrome.css.
Liste des extension Firefox que j'ai réinstallées :
- https://github.com/mbnuqw/sidebery
- https://github.com/andreicristianpetcu/always_open_in_current_tab
- https://github.com/cavi-au/Consent-O-Matic
- https://addons.mozilla.org/en-US/firefox/addon/darkreader/
- https://github.com/pistom/hohser
- https://github.com/GoogleChromeLabs/link-to-text-fragment
- https://github.com/zeraye/searxng-firefox-extension
- https://github.com/nc7s/whatwesay
- https://github.com/dessant/web-archives
- https://sponsor.ajay.app/
- https://github.com/lawrencehook/remove-youtube-suggestions
- https://flagfox.wordpress.com/
- https://github.com/tom-james-watson/old-reddit-redirect
- https://addons.mozilla.org/en-US/firefox/addon/bitwarden-password-manager/
- https://addons.mozilla.org/en-US/firefox/addon/nitter/
- https://github.com/fabiocchetti/wide-github
- https://addons.mozilla.org/en-US/firefox/addon/languagetool/
- Firefox Multi-Account Containers
Je découvre l'utilisation des URLs "text fragments" 😍
#OnMaPartagé l'article "Lier un fragment de texte dans une page web - Le carnet de Joachim".
Je suis trop heureux de découvrir cette fonctionnalité 😍.
#JaiLu la documentation de référence sur MDN Web Docs : "Text fragments - URIs".
Lien direct vers la syntaxe : https://developer.mozilla.org/en-US/docs/Web/URI/Fragment/Text_fragments#syntax.
Je découvre aussi qu'il est possible de sélectionner plusieurs fragments simultanément :
You can specify multiple text fragments to highlight in the same URL by separating them with ampersand (
&) characters.
J'apprends que cette fonctionnalité est disponible sous Chrome depuis février 2020 ! Firefox depuis le 1ᵉʳ octobre 2024, Safari depuis le 24 octobre 2024.
J'ai installé et testé l'extension Firefox Link to Text Fragment et cela fonctionne parfaitement 👌.
Sur la page suivante, vous pourrez trouver les liens vers cette même extension pour Chrome et Safari : https://github.com/GoogleChromeLabs/link-to-text-fragment?tab=readme-ov-file#installation.